6 Tipps wie Sie Ihre Bilder im Web richtig einsetzen
Sie möchten Ihre eigene Webseite einrichten, Blog schreiben oder Beiträge in den Sozialen Medien posten? Dann darf eines nicht fehlen: die richtigen Bilder! Sie haben sich bereits überlegt, welche Bildsprache zu Ihrem Unternehmen, Ihrer Marke, Ihren Produkten oder Dienstleistungen passt? Perfekt. Dieser Artikel hilft Ihnen bei der Umsetzung.
Lesen Sie 6 hilfreiche Tipps, worauf Sie bei der Verwendung von Bildern im Web achten müssen.
1. Bilder selbst erstellen (lassen) oder von Bilddatenbanken beschaffen?
Ich empfehle beides! Verwenden Sie zumindest ein kleines Set an eigenen, professionell erstellten Bildern. Sie verleihen damit Ihrem digitalen Unternehmensauftritt Ihre eigene Note: Ihre Bilder verwendet sonst niemand, sie machen Sie und Ihre Marke im Web einzigartig.
Lesen Sie hier, worauf es bei einem professionellen Bildauftritt ankommt.
2. Auf Urheberrecht achten
Überlegen Sie im Vorfeld, wofür Sie die Bilder im Web verwenden möchten:
- Private oder kommerzielle Nutzung
- Sollen die Bilder verändert werden (z.B. an das Corporate Design Ihrer Webseite angepasst)
- Auf welchen Social Media Kanälen sollen sie veröffentlicht werden
- Möchten Sie die für eigene Produkte verwenden, die Sie verkaufen (z.B. Produkte mit Bildaufdruck)
- Sollen Broschüren damit bedruckt werden, …?
Stellen Sie anschließend sicher, dass Sie die relevanten Nutzungsrechte und Lizenzen erwerben. Orientieren Sie sich am besten an den Creative Commons Lizenz-Modellen.
FREMDES BILDMATERIAL:
Achten Sie darauf, welche Pflichten mit der Verwendung des erworbenen Bildmaterials verbunden sind: muss der Urheber genannt werden und wenn ja wo: direkt im oder unter dem Bild, im Rahmen des Beitrages, im Impressum?
Aus Erfahrung kann ich folgende Bilddatenbanken empfehlen:
> Kostenloses Bildmaterial: Pixabay
> Kostenpflichtiges Bildmaterial: iStock by Getty Images und Fotolia by Adobe
EIGENES BILDMATERIAL:
Vereinbaren Sie mit Ihrem Fotografen oder Ihrer Fotografin, welche Nutzungsrechte Sie mit Ihren beauftragten Bildern mit erwerben. Davon hängt ab, ob und wo Ihr Fotograf / Ihre Fotografin als Urheber genannt werden muss und wofür Sie die Bilder verwenden dürfen.
Bei Thomas Magyar Fotodesign erwerben Sie beispielsweise die uneingeschränkten Werknutzungsrechte für die kommerzielle oder private Nutzung Ihrer Bilder im gesamten Online- und Offline-Bereich.

3. Bilder fürs Web richtig aufbereiten
Verwenden Sie die
- richtige Bildgröße in der
- bestmöglichen Qualität und in der
- kleinstmöglichen Dateigröße.
Klingt nach Kompromiss. Ist es auch!
Eine zu kleine Bildauflösung lässt Bilder unscharf, verpixelt und unprofessionell wirken. Zu große Bild-Datein lassen Ihre Webseite zu langsam laden.
Für rasche Ladezeiten wird eine Dateigröße empfohlen, die 200 bis max. 300 KB nicht übersteigt. Der s. g. „Page Speed“ ist ein wesentlicher Ranking Faktor für Ihre Suchmaschinenanzeige bei Google.
Unkomprimierte Bilddatein strapazieren durch die hohe Ladezeit die Nerven ungeduldiger User. Und, sie beeinflussen auch das Suchmaschinen-Ranking Ihrer Webseite negativ.
Meine Empfehlungen, wie Sie einen möglichst „unsichtbaren“ Kompromiss eingehen können:
> Nützen Sie für die Wahl der richtigen Bildgröße und für die Komprimierung Ihrer Bild-Dateigrößen ein Bildbearbeitungsprogramm.
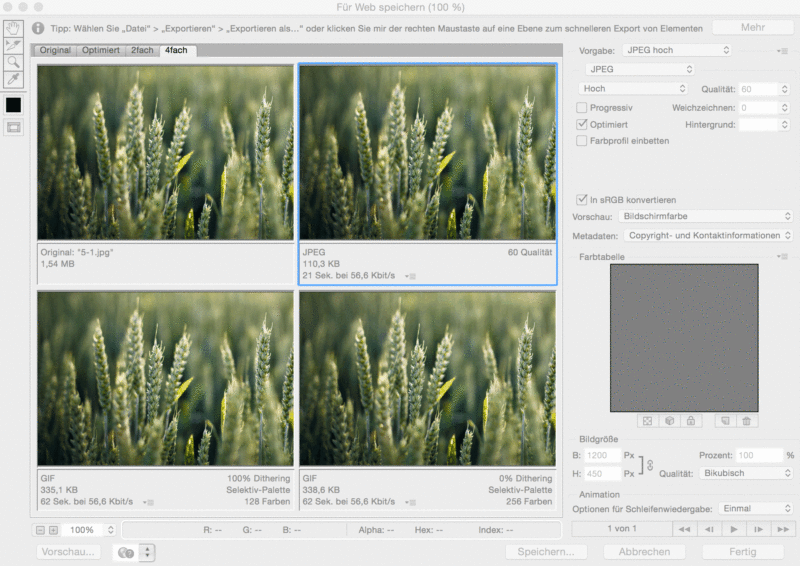
Zum Beispiel lassen sich mit dem Photoshop „60er-Qualitätsfaktor“ sowohl die sichtbare Bildgröße (Pixelmaß) als auch Bilddatei-Größen mit ein paar Klicks einstellen:
via „Datei“ – „Exportieren“ – „Für Web speichern“ – siehe Abbildung oben. Das Beispiel zeigt, dass die Dateigröße durch richtiges Abspeichern von 1,54 MB („Original“) auf 110,3 KB („60 Qualität“) reduziert werden kann, ohne sichtbaren Qualitäsverlust.
> Bearbeiten Sie Bilder immer von den Original-Bilddaten weg und vermeiden Sie mehrfache Bild-Kompressionen, das führt sonst zu Qualitätsverlust.
> Verwenden Sie Alternativen, wenn Sie nicht mit einem professionellem Bildbearbeitungsprogramm arbeiten (möchten). Die kostenlose Adobe-Software Shrink O’Matic ist vielleicht ein passender Helfer für Sie.
> Informieren Sie sich, ob und welche Dateigrößen von den Social Media Plattformen empfohlen werden.
Im Falle von Facebook wird z.B. für das Titelbild eine Dateigröße von 100 KB empfohlen, wenn Sie vermeiden möchten, dass Ihr Titelbild seitens Facebook noch auto-komprimiert wird (was einen sichtbaren Qulitätsverlust zufolge haben kann).
> Extra Tipp: Wenn Sie Ihr Logo als Social Media Profilbild verwenden möchten: Denken Sie bei der Logo-Erstellung daran, dass Profilbilder meist ein quadratisches Format haben.
> Googeln Sie regelmäßig nach aktuellen Social Media Bildgrößen-Empfehlungen. Für Facebook habe ich z.B. eine hilfreiche Infografik von dreikon gefunden.
Passen Sie Ihre Profil- und Titelbilder ggf. an, um eine unvorteilhafte Darstellung zu vermeiden. Vergessen Sie nicht, die Ansicht über verschiedene mobile Geräte zu testen: Handy, Tablet, Laptop, Desktop.
> Orientieren Sie sich – sofern angegeben – an der maximal empfohlenen Bildgrößen. Damit bleibt ein qualitativer Spielraum, wenn Ihre Bilder von der jeweiligen Social Media Plattform noch formatiert werden.
> Achten Sie bei den Bildgrößen-Empfehlungen insbesondere auf das Seitenverhältnis.
Ist es quadratisch – wie im nachfolgendem Beispiel von Instagram? Oder werden Bilder rechteckig (z.B. im Verhältnis 3:2) im Querformat (z.B. Facebook) oder im Hochformat (z.B. Pinterest) dargestellt?
Berücksichtigen Sie das beim Erstellen Ihrer Bilder bzw. spätestens bei der Bildbearbeitung: und zwar beim Wählen des Bildausschnitts und der richtigen Bildgröße.
> Bedenken Sie, dass sich der Bildausschnitt auf unterschiedlichen Endgeräten ändern kann!
Platzieren Sie daher die wichtigsten Elemente (z.B. einen kurzen Text) in der Bildmitte.
Tipp fürs Posten professionell bearbeiteter Bilder auf Instagram:

Diese Bilder von ThomasMAGYAR|FOTODESIGN sind mit Hilfe von Lightroom auf Instagram gelandet.
Lightroom bietet ein spezielles Plugin, womit Sie Ihre Bilder nach der Bearbeitung direkt auf Instagram posten können. Wie es funktioniert, zeigt dieser Link zu einem „Lightroom-To-Instagram“ YouTube Tutorial.
4. Bilder im passenden Dateiformate abspeichern
Dateiformate haben aufgrund ihrer unterschiedlichen Komprimierungsverfahren Einfluss auf die Dateigröße. Die wichtigsten Formate für die Anwendung im Internet sind:
JPEG: Die Größe einer jpg-Bilddatei kann ohne großen Qualitätsverlust bis um das 10-fache verkleinert werden. Es ist das richtige Format für Fotografien und wenn Farbtreue wichtig ist: über 16 Millionen Farben können pro Bild gespeichert werden.
PNG: Das png-Format eignet sich für Logos und Grafiken – sie können damit transparent auf jeden Hintergrund eingebettet werden. png.Dateien werden zunächst in niedriger Auflösung auf dem Bildschirm angezeigt und verbessern sich bis hin zur hochauflösenden Qualität.
GIF: eignet sich besonders für Multimedia-Anwendungen. Diese gif-Format ist animations- und transparenzfähig. Es kann allerdings nur 256 Farben pro Bild speichern. Damit ist es für Bilder mit wenig Farben geeignet, z.B. für Logos und Grafiken.
5. Einen passenden Dateinamen für Ihre Bilder vergeben
Verwenden Sie für die Dateinamen ihrer Bilder im Web relevantes Keywords.
Suchmaschinen können Bilder nicht „anschauen“, sie ordnen die gezeigten Inhalte anhand der Begriffe zu, die im Dateinamen und im Alternativtext vergeben werden.
Verzichten Sie auf Umlaute, Leerzeichen und Sonderzeichen.
6. Dateiformat, Bildgröße, Pixelgrößen: Begriffe verstehen!
Machen Sie sich vertraut mit Begriffen und Angaben, die mit der Verwendung von Bildern im Web verbunden sind. Sie werden immer wieder damit zu tun haben, z.B. wenn Sie Bilder von Bilddatenbanken beziehen, einen Druckauftrag geben oder die richtigen Bildgrößen für Ihre Webseite oder Ihre Social Media Kanäle einstellen 🙂
Hier ein kurzer Überblick:
Was bedeute die Angabe „1200 x 450 px“?
Es handelt sich um ein Pixelmaß, das die Bildgröße eines digitalen Bildes angibt. Ein PIXEL ist ein Bildpunkt. Das Pixelmaß entspricht der sichtbaren Größe des Bildes am Bildschirm: die Anzahl der Pixel, die in Breite und Höhe auf dem Bildschirm angezeigt werden.
Was bedeutet die Angabe „Auflösung: 72 dpi od. ppi“ oder „Auflösung: 72 Pixel/Zoll“?
Es handelt sich um die Bildschirmauflösung oder Druckauflösung in Bildpunkten (Pixel / Dots) pro Zoll (Inch). 1 Zoll entspricht 2,54 cm. Die Auflösung beeinflusst die Größe und Darstellung eines Bildes: Je mehr Pixel pro Zoll, desto höher die Auflösung.
In diesem Beispiel handelt es sich um 72 Bildpunkte pro 2,54 cm. Die Abkürzungen dpi und ppi bedeuten: „dots per inch“ oder „pixel per inch“.
Die Druckgröße eines Bildes (z.B. DIN-A3-Format) wird durch die Auflösung (Bildpunkte pro Zoll) und das Längen- und Breitenmaß (z.B. 29,7 x 42,0 cm) bestimmt. Die Druckqualität steigt proportional mit der Höhe der Auflösung.
Für die übliche Druckqualität geht man von 300 ppi aus. D.h. für ein Bild, das gedruckt werden soll benötigt man für jeden Zentimeter rund 120 Pixel (= entspricht in etwa 300 Pixel pro Zoll). Für eine Papierformat-Bildhöhe von 40 cm benötigt man rund 4800 Pixel.
Was bedeutet die Angabe „0,54 MP“?
Es handelt sich um eine digitale Bildgröße nach Megapixel. 1 MP = Megapixel entspricht 1 Million Pixeln.
Die in diesem Beispiel angebene Größe ergibt sich z.B. aus folgendem Pixelmaß: 1200x450px = 540000 Pixel = 0,54 MP
Was bedeutet die Angabe „1,54 MB“?
Dabei handelt es sich um die digitale Größe der Bilddatei.
Dateigrößen werden nach Mengeneinheiten wie z.B. Kilobyte oder Megabyte gemessen. 1024 Kilobyte (KB) entsprechen 1 Megabyte (MB).
Die Dateigröße ändert sich proportional zum Pixelmaß:
- Eine höhere Pixelzahl sorgt für größere Detailgenauigkeit (Bildqualität)
- erzeugt mehr digitales Volumen
- benötigt damit mehr Speicherplatz und
- bedingt eine längere Ladezeit.
Die Bildauflösung ist immer ein Kompromiss zwischen Bildqualität und Dateigröße.
WEITERLESEN: Ihr professioneller Bildauftritt!

Ist der Artikel hilfreich? Haben Sie Fragen oder weitere Tipps rund um den Einsatz von Bildern im Web?
Wir freuen uns über Ihr Feedback und helfen gerne weiter!
Sie können diesen Artikel auch gerne in den sozialen Medien teilen. Wir bieten dazu „Share-Buttons“ von „Shariff“ an, womit erst beim Anklicken der Grafik-Icons die Verbindung zum jewiligen Anbieter hergestellt wird:






Hinterlasse einen Kommentar